Issue #45

Hi there, welcome to the 45th issue of iOS Code Review!
I hope you enjoy the reading below 🌞
In-app subscriptions are a pain to implement, hard to test, and full of edge cases. RevenueCat makes it simple by providing a backend and a wrapper around Apple's StoreKit and Google Play Billing. Get started for free.
Learn more
Modern UIButton actions
With iOS 17 on the doorstep (yes, it's 3 months until WWDC), most projects have upgraded to newer minimum deployment targets. So it's a perfect time to remind about this lovely UIAction API for adding handlers to UIButtons - where we don't need to involve @objc #selectors anymore 🎉
In case you are not aware, there is a more Swifty way to add an action to buttons in Swift since iOS 14.#iosdev pic.twitter.com/WS5RpAkwlh
— Lee Kah Seng (@Lee_Kah_Seng) March 7, 2023
Inline images in Text in SwiftUI
There's a lightweight way to insert images inside Text in SwiftUI - in string interpolation. If it's a custom image, it will be displayed in the original size. But if the image is an SF symbol, it will take on view modifiers applied to the Text - font, symbol variants, color, etc.
SwiftUI supports inline image with string interpolation in iOS 14.https://t.co/4aAqOS4ULI#iosdev #swiftui pic.twitter.com/0Gel0DE095
— Sarun W. (@sarunw) March 9, 2023
Deciphering Core Data error codes
CoreData produces nondescriptive errors such as Domain=NSCocoaErrorDomain Code=1610 "The operation couldn't be completed. (Cocoa error 1610.) . There's a way to quickly check the meaning of the error code - by opening CoreDataErrors.h with Quick Open (just make sure to open the original and not the Swift interface). Alternatively, it's available online: CoreDataErrors.h as a gist on GitHub
TIL that you can navigate to a file called `CoreDataErrors.h` in any iOS project where you can find all the obscure CoreData error codes in an enum along with their definitions. Just Shift+Cmd+O inside Xcode and type `CoreDataErrors.h` then press Enter. #CoreData #iOS #Swift
— aly (@aliiyakan) May 23, 2019
Storyboards vs programmatic layout
When we talk about UIKit, programmatic layout has lots of benefits - easier code review, traceable changes via git, and code is a single-source-of-truth. But some teams prefer storyboards for their own reasons. In that case, here's an article with advice on how to improve quality of life when working with interface builder:
- understanding the XML structure
- what issues to look for during code review
- avoiding merge conflicts by locking against changes
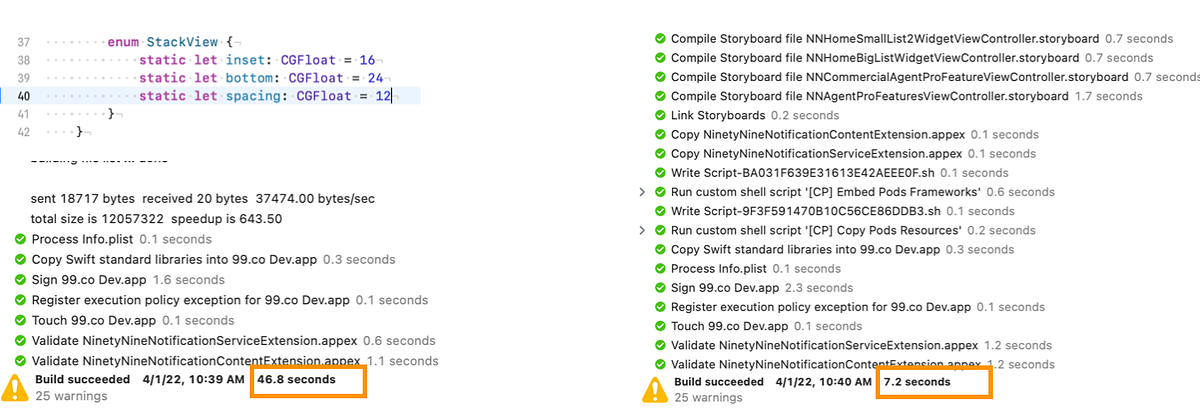
Note: In the article the author mentions faster compilation time with storyboards vs programmatic layout. That can be true with lots and lots of layout code, but also the code structure itself affects compilation time, not only the amount of it. For example, if you use a global spacing constant, changing that one value can cause almost a full re-compile, while changing one storyboard file only recompiles that one file.

✌️
Alright, that's it for today! Thank you to RevenueCat for sponsoring this issue ❤️
I'm curious if you found one of the tips particularly interesting - let me know by replying to this email!

Member discussion