Issue #40
Hi there,
Welcome to the 40th edition of iOS Code Review! I hope you had a wonderful holiday season and a happy new year. I'm wishing that 2023 will be a better year than the last.
In this issue, I have a variety of tips to share with you. I hope you enjoy the reading!
Forget about console debugging! Reduce development time by using dataTile for Simulator, an Xcode companion app. It works with your Xcode Simulator, automatically detects any debug data you log, and prominently displays it in a beautiful UI 😍
It requires no configuration, project changes or 3rd party code, if you're using Apple's unified logging. It just works!
Try for free 😎
Ordered dictionary anyone?
Did you know that Swift has an official package with ordered versions of our well-known data structures: OrderedDictionary and OrderedSet? They live in a separate SPM package because the Swift core team decided that such components should live in separate packages until they are deemed worthy of inclusion in the standard library.

Using Label in SwiftUI
Whenever we want to show an icon and text together, Label comes to the rescue. It supports accessibility out of the box, and offers the ability to easily hide the icon or text using the modifier .labelStyle(.iconOnly) , while preserving the accessibility information.

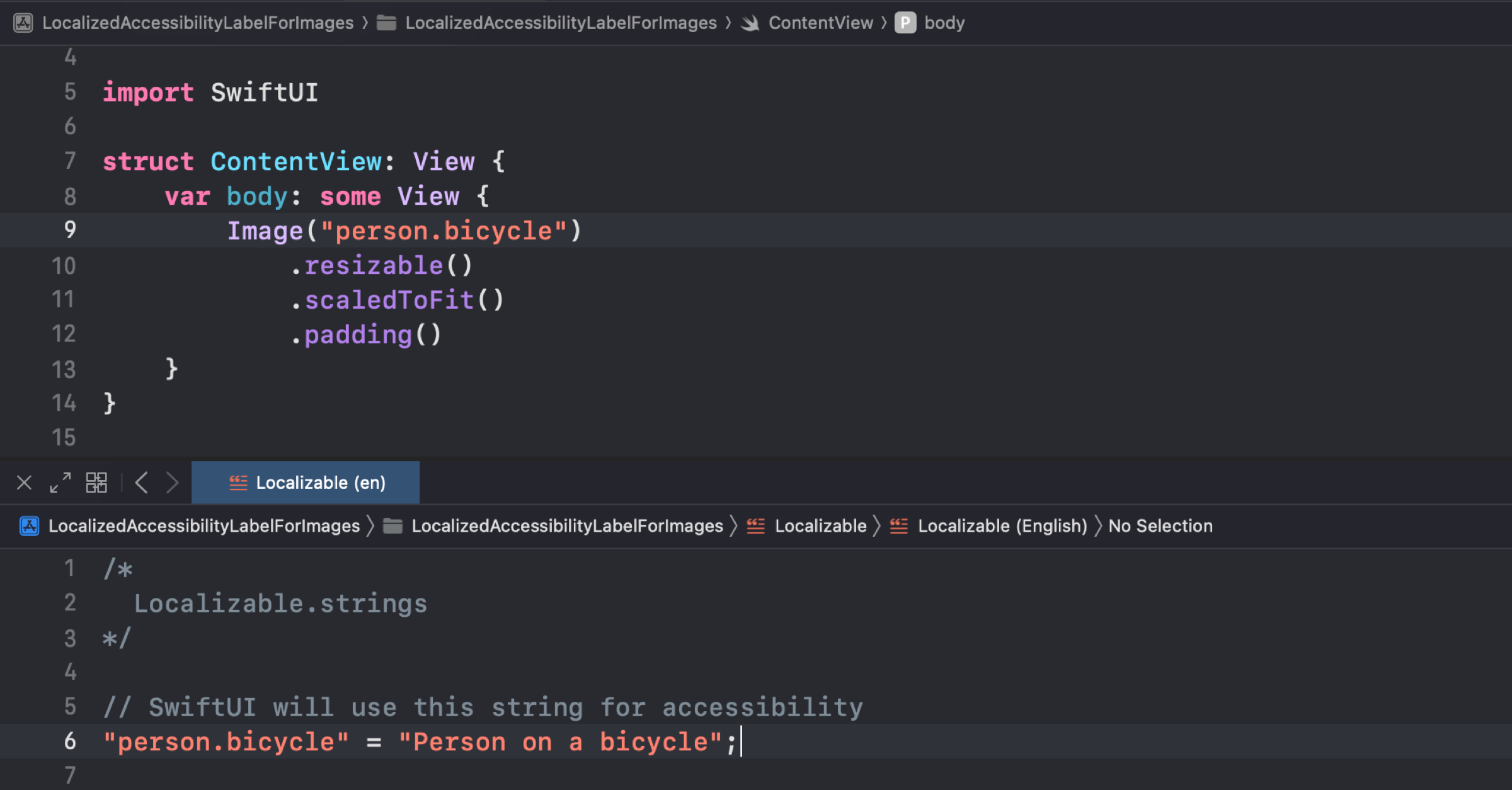
Accessibility of images in SwiftUI
On a related note, we can enrich images with accessibility text in another way - by simply providing a localizable string with the image name as a key. It works out of the box, with no additional modifiers needed on the image 😍

Better XCTest failure messages
When we use XCTAssertNil(sut.optionalProperty), the failure message in case of assert failing will be not so helpful - "XCTAssertNil failed". By using XCTAssertEqual(sut.optionalProperty, nil) instead, we will get the actual value of the property in the failure message.
A few more suggestions on asserting optionals better, shared by Jon Reid:

Accessing view controller's view
UIViewController's view is lazy, created the first time .view is accessed. When we want to access it without triggering the lazy creation, only getting the view if it already exists - there's viewIfLoaded property. Available since 2015, shared by Peter in 2019, and I saw this yesterday, in 2023 😅
TIL UIViewController has viewIfLoaded since iOS 9. pic.twitter.com/XSlKH7lJL1
— Peter Steinberger (@steipete) October 29, 2019
✌️
Alright, that's it for today! Thank you to dataTile for Simulator for sponsoring this issue.
I'm curious if you found one of the tips particulary interesting - let me know by replying to this email!




Member discussion