Issue #61
Hi there, welcome to the 61st issue of iOS Code Review! Here's to another round of curated learnings ☺️ This is the last issue of 2023 - I wish you happy holidays, and see you in January ☃️
Runway automatically re-signs your previous live production build and preps it for a possible rollback release — including preemptive submission for review — to remove all sources of stress and delay. Runway is the first platform to enable rollbacks for native mobile apps.
Try Runway for free
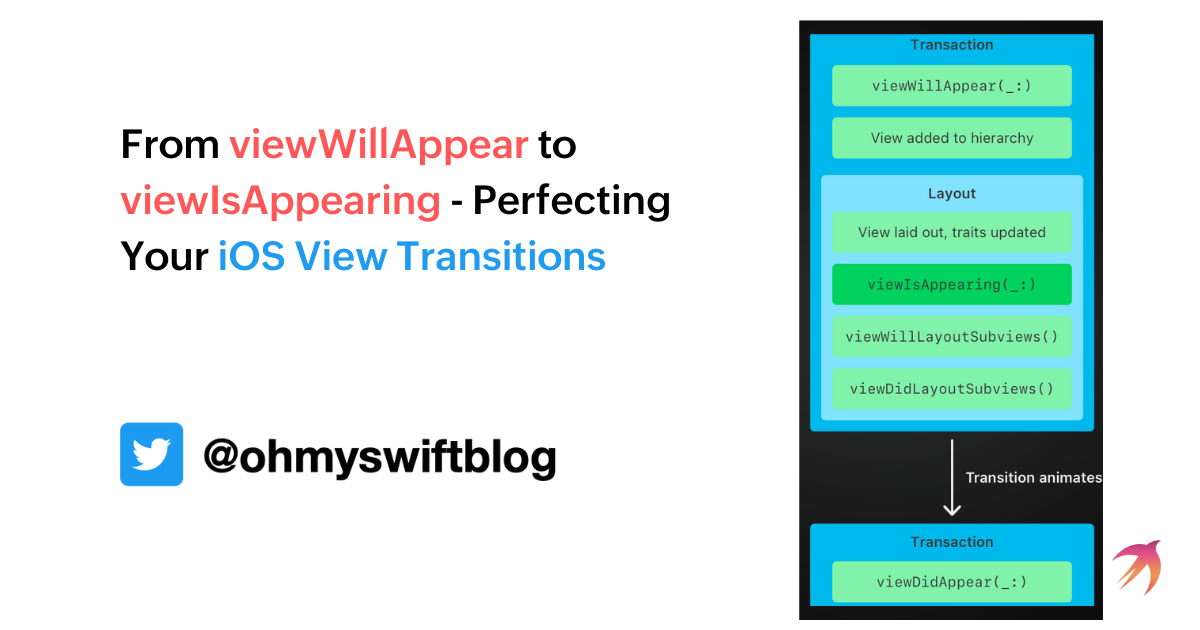
UIViewController viewIsAppearing
Unlike viewWillAppear, by the time viewIsAppearing is called, the view has been added to the view hierarchy, has accurate geometry, including size and safe area insets. Available from iOS 13!
Using this method, it's a breeze to add animations to the content of the view controller that have to execute when the view first gets shown.

Catching memory leaks on CI
It's annoying how easy it is to accidentally introduce memory leaks into our code. Just a little self sneaking into a closure past a code review, or an omitted self causing troubles when passing a method in place of a closure. We can add checks to unit tests verifying certain objects get deallocated, but it's not nearly possible to catch everything. We can use the leaks instrument (included with Xcode) to see if the app has any memory leaks at any given moment.
Here's a brilliant approach to automating catching leaks on CI:
1. Use a UI testing framework to simulate the flow in the application
2. Use the leaks tool provided by Apple to generate a memgraph.
3. Write a script to process the generated memgraph to check for leaks. If there any leaks are found, use Danger to mark the PR as failed or post a message to Slack.

Opening SFSafariViewController, cleanly
In SwiftUI, we can utilize .openURL environment variable to catch any element trying to open a link, and, for example, open it in an embedded browser instead. Moving that logic into a view modifier, the usage site becomes so clean 🤩 Check out Antoine's article for the full code.
struct SwiftUILinksView: View {
var body: some View {
VStack(spacing: 20) {
/// Creating a link using the `Link` View:
Link("SwiftUI Link Example", destination: URL(string: "https://www.rocketsim.app")!)
/// Creating a link using markdown:
Text("Markdown link example: [RocketSim](https://www.rocketsim.app)")
}
/// This catches any outgoing URLs.
.handleOpenURLInApp()
}
}Ultimate SwiftData guide
For anyone looking for a clear roadmap for the journey of learning SwiftData, this is it. One of the longest articles I've ever seen, but you don't need to jump around a ton of different articles and WWDC videos. Although, I always recommend reading official documentation and watching official videos.

✌️
Alright, that's it for today! Let's spread the good code vibes ✨🧘🌈☀️
Thank you to Runway for sponsoring this issue ❤️
I'm curious if you found any of the tips particularly interesting - let me know by replying to this email!



Member discussion