Issue #57
Hi friends, welcome to the 57th issue of iOS Code Review!
Today I'm sharing three tips and three videos with you - as finally some conference recordings are available.
Enjoy the reading and watching! ☕️☕️
How well does your Mobile DevOps team perform? Take the quick Mobile DevOps Health Check to find out how mature your team is and how you compare against the industry’s top-performing apps.
Take the 6-question Health Check
onAppear vs task
If you'd like to execute code when a SwiftUI view becomes visible, you have the option of using either onAppear or task. They're not the same though:
onAppearis executed before the view is rendered the first time. At this point, changes to the view state can be applied without causing any visible flickers, as the view will render with the new state.taskis executed right after the view appears, so if any state changes are made, they are applied after the initial rendering.
Chris Eidhof has created a sample code that demonstrates the difference, you can find it in his article: Running Code When Your View Appears.
I learned about this from another newsletter Not Only Swift made by Peter Friese 👋
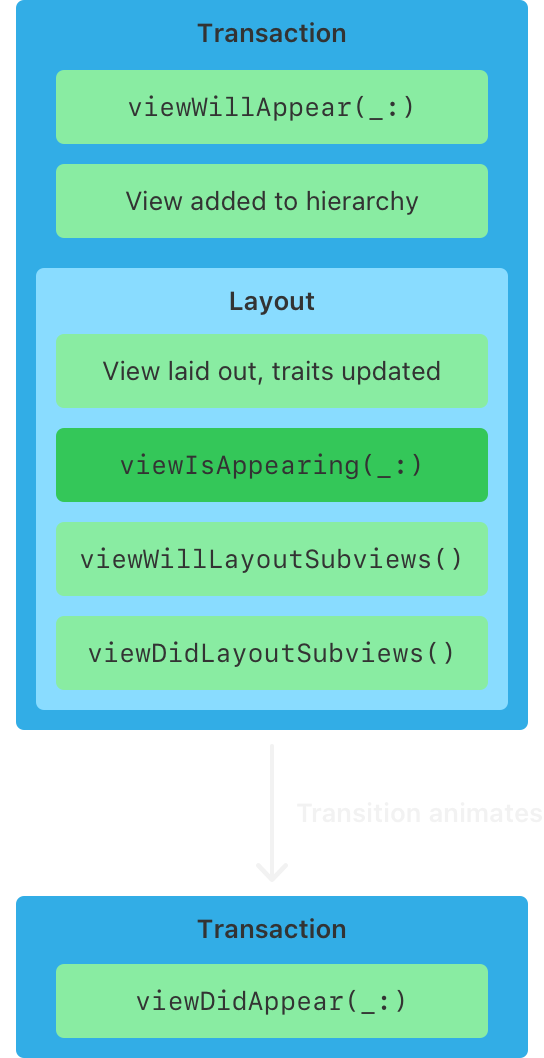
viewIsAppearing - new in iOS 17
On the topic of views appearing, we there's an improvement in UIKit this year. We got a new view controller lifecycle method - viewIsAppearing (documentation).
The primary distinction between viewWillAppear and viewIsAppearing lies in the timing of the callback. The new method is called after the view is added to the hierarchy and got accurate geometry. This means that we can make calculations that depends on the view's geometry before the view appears.
Previously the only option was to use viewWillLayoutSubviews and viewDidLayoutSubviews, and it's not a straightforward solution, because these methods are called more than once.

There's still a place for UIKit
With the advent of SwiftUI, we're asking ourselves - in what scenarios is UIKit still relevant?
Apps heavily based on images are one example. There's nothing yet in SwiftUI that can beat a UICollectionView with a custom layout.
Map clustering is another example. If you need to cluster annotations on the map when the user zooms out, it's not currently possible with pure SwiftUI.
We can still make many screens in SwiftUI, while keeping image-heavy screens or overall navigation in UIKit. There's no key learning here, I just feel it's worth reiterating that not everything can be done in SwiftUI yet.
We have decided at my company to rewrite core parts of our app into UIKit. For a photo heavy collection view app like us, it just makes more sense.
— Mahyar McDonald (@mahyarm8) October 6, 2023
Also lifecycle control, navigation and debugability is significantly easier with UIKit.
SwiftUI costs an innovation token.
Crafting Swift Code that's bug-free by design
My talk, titled "Crafting Swift Code that's bug-free by design", was recorded at NSSpain and is finally available - and I'm happy to share it with you.
In case you've been following the newsletter for a while, some of the insights might be familiar. Nonetheless there's something for everyone. I'd love to hear what you found most useful 😊
Bug-Free by Design - Crafting Swift Code That Doesn’t Sting by Marina Vatmakhter
How iOS apps can be hacked, and what to do about it
My favourite talk from NSSpain, Hacking iOS Mobile Apps by Kamil Borzym shows how a harmful third-party library can steal any data provided by the user, including passwords they type in the app.
Coincidentally, I presented a talk on this topic a year ago, showing how to protect your app from malicious code in a third party library - explaining why and how to vet third-party dependencies. So these two talks make a perfect combo :)
Hacking iOS Mobile Apps by Kamal Borzym
Protecting your app from malicious code in a third party library by Marina Vatmakhter
You can also find all other talk recordings from NSSpain 2023 on Vimeo.
✌️
Alright, that's it for today! Let's spread the good code vibes ✨🧘🌈☀️
Thank you to Bitrise for sponsoring yet another issue ❤️
I'm curious if you found any of the tips particularly interesting - let me know by replying to this email!
Member discussion