Issue #50 👑
Hi there, welcome to the 50th issue of iOS Code Review, and happy WWDC week! I hope you're not too overwhelmed. Please enjoy today's issue which doesn't talk about what's new this year 😁
Last year Bitrise launched Mobile DevOps Assessment survey to the mobile app developer world. The results are in!
You can find answers to popular questions like ‘what percentage of teams use code generation tools’. Download the report to receive the results, as well as lots of free resources on Mobile DevOps!
Download free report
Happy WWDC!
I will share my favorites from WWDC 2023 at a later point - but for now, here are notable things available from iOS 15 that are a must for modern UIKit apps 😋

Bar appearance
Definition-based configuration for different states of the UINavigationBar: standardAppearance, compactAppearance, scrollEdgeAppearance, compactScrollEdgeAppearance. And there's a similar comnfiguration available for UITabbBar 🙂
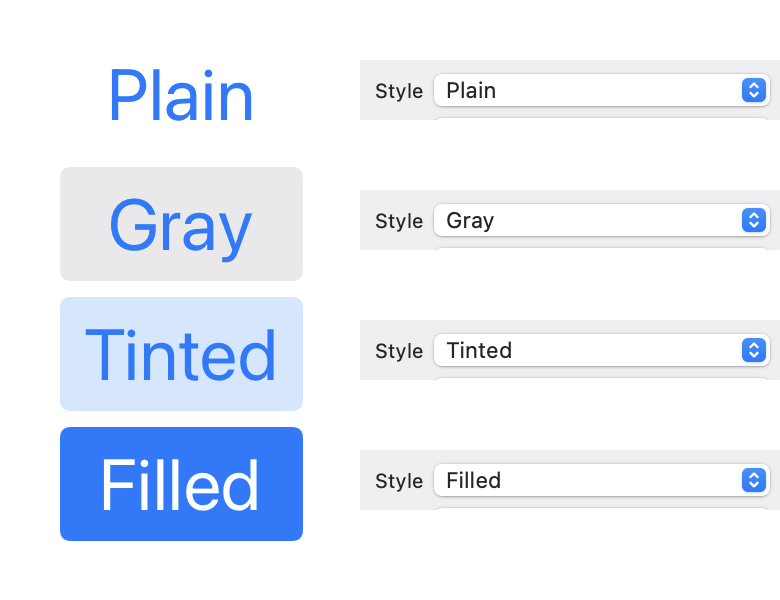
UIButton styling
Definition-based configuring of the UIButtons, so making a capsule button is almost as easy as in SwiftUI using UIButton.Configuration:

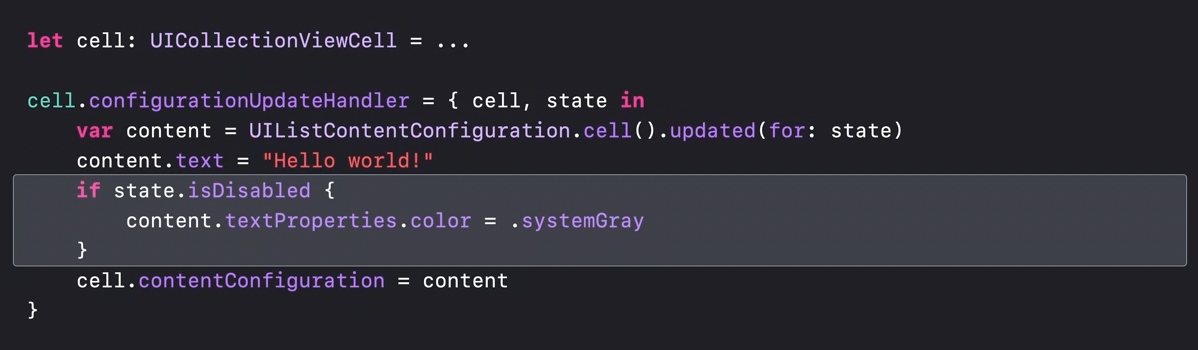
No cell subclassing
It's not necessary anymore to subclass system cells - configurationUpdateHandler lets us hook into state updates and update the cell's appearance. This fits well with the contentConfiguration and backgroundConfiguration of the cell - which again, make configuring cells as declarative as it can get in UIKit 😋 And of course, this is available for both UITableView and UICollectionView.

If we need to make a custom-designed cell, then we can dive into content views - a new way to provide the custom content for the cell. A content view works with a contentConfiguration - and again, it doesn't require subclassing of UITableViewCell/UICollectionViewCell. To learn about it, you can follow Apple's official interactive tutorial:

Structural identity in SwiftUI
Structural identity is how SwiftUI understands your view hierarchy and recognizes particular views without specific identifiers. It is crucial to understand how it works to build great and performant views with SwiftUI:

And more...
For some less technical reading, my husband David has started a blog where he writes about the tech industry. He's been supporting me throughout my carreer journey, and I can only return the favour 🙂 If you're curious to read about the challenges of running a startup, or how we can fix the state of hiring, check out his writing:
✌️
Alright, that's it for today!
Thank you to Bitrise for sponsoring this issue ❤️
I'm curious if you found any of the tips particularly interesting - let me know by replying to this email!

Member discussion